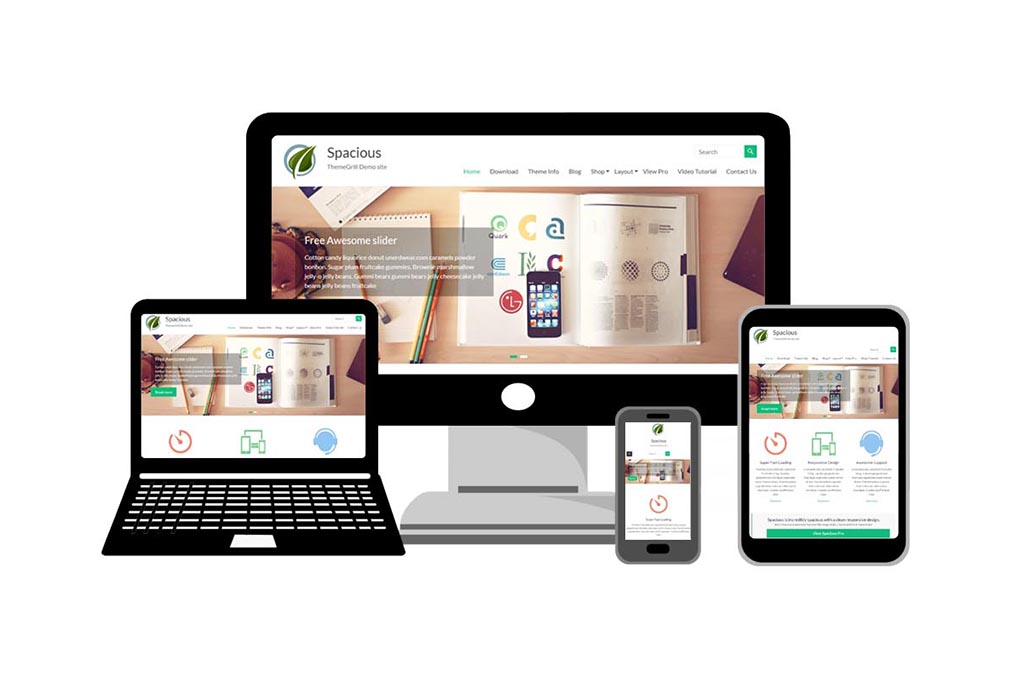
ปัจจุบัน เราเข้าใช้งานอินเตอร์เน็ตผ่านอุปกรณ์ต่างๆ ได้หลากหลายกว่าสมัยก่อน และแต่ละอุปกรณ์ก็มีขนาดหน้าจอที่แตกต่างกัน มีเล็กบ้าง ใหญ่บ้าง เวลาดูเว็บไซต์ในยุคสมัยก่อน ตัวเว็บไซต์จะยึดหลักการออกแบบผ่าน notebook กับ pc เป็นหลัก เมื่อมาแสดงผลในมือถือ ที่หน้าจอขนาดเล็ก จึงทำให้การแสดงผลเละเทะ ดูไม่สวยงาม และใช้งานยาก Responsive Web Design จึงเกิดขึ้นมาเพื่อแก้ไขปัญหาเหล่านี้นั่นเอง
Responseive Web Design ทำงานอย่างไร
หลักการทำงานของมันก็คือ มันต้องตรวจสอบก่อนว่า คนที่เปิดใช้งานเว็บไซต์เราอยู่นั้น เขาเปิดด้วยอุปกรณ์อะไร เช่น เปิดด้วยมือถือ แท็ปเล็ต notebook หรือ pc เมื่อรู้แล้ว ก็จะเอารูปแบบที่ออกแบบเอาไว้ มาแสดงผลให้สวยงามขึ้น ตามขนาดหน้าจอของผู้ใช้งาน ซึ่งจะใช้ CSS3 Media Query ในการตรวจสอบหน้าจอของอุปกรณ์ผู้ใช้งาน
แล้วเราจะต้องออกแบบเริ่มจากอะไรดี?
ผมแนะนำเลยว่า ให้ทุกคนเริ่มออกแบบตั้งแต่หน้าจอเล็กๆ บนมือถือให้สวยงาม ใช้งานคล่องตัว โดยเน้นออกแบบให้ผู้ใช้งาน ใช้งานง่ายๆ สะดวกมากที่สุดผ่านมือถือ สาเหตุที่แนะนำให้เน้นไปทางออกแบบในหน้าตามือถือก่อน เพราะ จากข้อมูลของเว็บ statista.com ได้ให้ข้อมูลที่สำรวจเอาไว้ในปี ค.ศ.2020 ว่าตอนนี้มีผู้ใช้งานอินเตอร์เน็ตผ่านมือถือทั่วโลก 40.77% ของอุปกรณ์ทั้งหมด ต่อเดือน และเขาคาดการณ์เอาไว้ว่า ปี ค.ศ. 2022 จะมีผู้ใช้งานอินเตอร์เน็ตผ่านมือถือ 77.49% ต่อเดือน
นั่นจึงเป็นสาเหตุที่ผมบอกว่า เราควรเริ่มต้น เน้นออกแบบเว็บไซต์ในรูปแบบหน้าตามือถือก่อนเป็นอันดับแรก เพราะฉะนั้น ต้องไปศึกษาหลักการออกแบบ UI (User interface) รูปแบบของการแสดงผลของข้อความ โทนสี ปุ่มกด ภาพถ่ายต่างๆ ว่า แสดงผลให้สวยงาม และโหลดสิ่งต่างๆ ได้รวดเร็วไม่ช้าได้ยังไงบ้าง เพื่อเอาไว้รองรับผู้ใช้งานที่จะใช้งานผ่านมือถือ ให้ได้รับความสะดวกสบายมากขึ้น